24th December 2014 #elasticsearch #kibana #logstash Demonstration on ELK on Mac OS X (Yosemite)
Download
- http://www.elasticsearch.org/overview/elkdownloads/
Setup - ElasticSearch
$ unzip elasticsearch-1.4.2.zip
Configure elasticsearch to allow connection from Kibana4. Add following two lines into $ELASTICSEARCH_HOME/conf/elasticsearch.yml
http.cors.enabled: true
http.cors.allow-origin: /.*/
Startup
Test
Logstash 1.4.2
$ unzip logstash-1.4.2.zip
You have to replace elasticsearch libraries inside logstash.
- https://github.com/elasticsearch/kibana/issues/1629#issuecomment-64172892
- logstash contains old version of elasticsearch (1.1.1).
- Kibana4 requires elasticsearch 1.4.0 or higher.
$ cd logstash-1.4.2/vendor/jar
$ rm -fr elasticsearch-1.1.1
$ unzip $YOUR_DOWNLOAD_DIR/elasticsearch-1.4.2.zip
Test configuration
Save file like below as test-logstash.conf
input {
file {
type => "apache"
path => "/var/log/apache2/access_log"
}
}
output {
elasticsearch {
host => localhost
}
}
Startup
$ ./bin/logstash -f test-logstash.conf
Test
$ sudo apachectl start
$ curl localhost
Kibana 4 Beta 3
$ unzip kibana-4.0.0-beta3.zip
Startup
Test
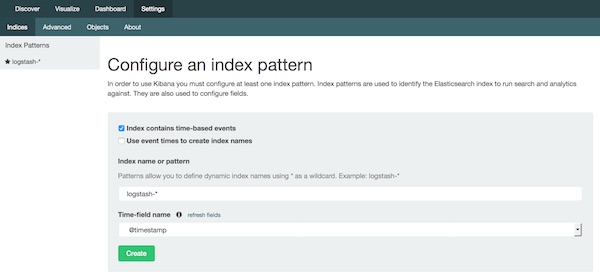
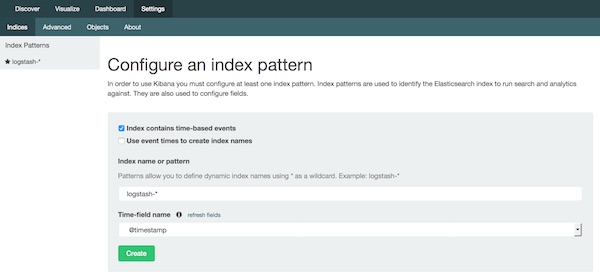
Open http://localhost:5601 with your browser. Configure index pattern with time-based events.
- Check “Index contains time-based events”
- Index name or pattern: logstash-*
- Choose Time-field name:
@timestamp

13th December 2013 #bootstrap #design #framework #java #javafx #scala #scalafx #ui #ux Feeling of Applications
Applications which running on iOS, Android, Windows, and OS X have nearly identical user experience. There are guidelines of fonts, color, margins, etc for labels, buttons, etc including effects or animation for action. User experience guidelines are publicly available for developers like below.
Application developers and designers refer these guidelines, then design UI/UX for their applications. For iOS and Windows Phones have official review for publishing on application store. Applications may reject when their applications are not compatible with design guidelines.
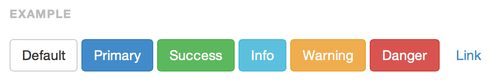
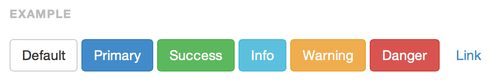
However, there are no reviews for cross platform applications like web applications. Web applications may have different feeling compared to their native applications. Of course, we could find guidelines or best practices for web application UI/UX design. For example, Bootstrap is well known UI framework for designing web applications. Bootstrap is collection of CSS/JavaScript to define UI component and their categories. Defined UI components are like
- Red button for destructive operation like delete file, delete repository, etc.
- Yellow text region for attention to the user to describe warnings.

Bootstrap also have customization feature, called theme, to define own color scheme, fonts, sizes, etc.
JavaFX and UI framework
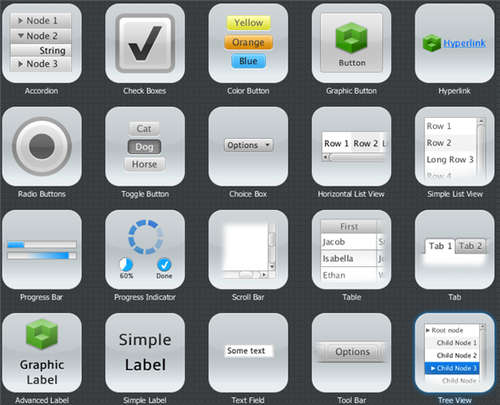
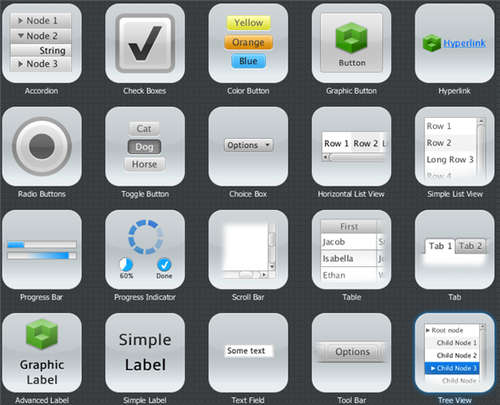
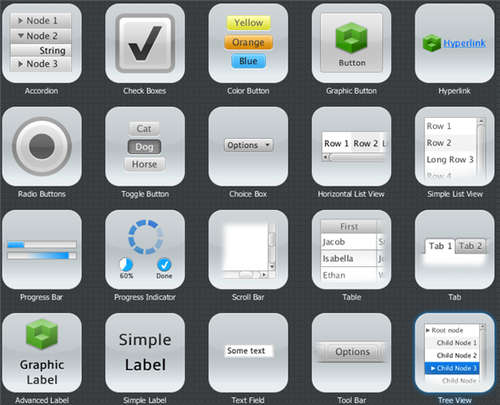
JavaFX is a new UI framework running on Java. JavaFX have varieties of UI components, like buttons, tab pane, tables, lists, sliders etc.

However, at least I know, there is no UI framework like Twitter Bootstrap. There are no definitions like button for destructive operation, warning text, approval operation, etc. That’s why I started development of UI framework for JavaFX/ScalaFX.
Fextile; UI framework for JavaFX/ScalaFX
Fextile is my project name which coined from JavaFX and textile. On the begining of the project, I just thought it’s easy to port Bootstrap’s CSS into JavaFX because JavaFX has similar feature called JavaFX CSS. But there are no compatibility except syntax. So I needed to create both JavaFX CSS and class libraries.
Current implementation of Fextile built based upon ScalaFX. ScalaFX is a DSL/wrapper of JavaFX on Scala.

package fextile.sample
import fextile._
import scalafx.application.JFXApp
import scalafx.scene.control.Label
object Sample1 extends JFXApp {
lazy val sample = new VContainer {
content = Seq(
new H1 {
text = "Fextile Sample"
},
new Label {
text = "Lorem ipsum dolor sit amet, ex sit tempor ceteros interesset. Per ei epicuri complectitur, has quodsi accumsan consetetur eu. Vis at meis quando, ne nec ullum instructior. Vel dolore alienum explicari et, hinc inermis corpora vel an, nominati inciderint eam ad. Cum ex dolor malorum vituperata, cu possit equidem accusata cum."
wrapText = true
},
new Label {
text = "Lorem ipsum dolor sit amet, ex sit tempor ceteros interesset. Per ei epicuri complectitur, has quodsi accumsan consetetur eu. Vis at meis quando, ne nec ullum instructior. Vel dolore alienum explicari et, hinc inermis corpora vel an, nominati inciderint eam ad. Cum ex dolor malorum vituperata, cu possit equidem accusata cum."
wrapText = true
styleClass = Seq("text-primary")
}
)
}
stage = new JFXApp.PrimaryStage {
title = "Fextile"
width = 800
height = 600
// use fextile.Scene instead of scalafx.scene.Scene
scene = new Scene {
root = sample
}
}
}
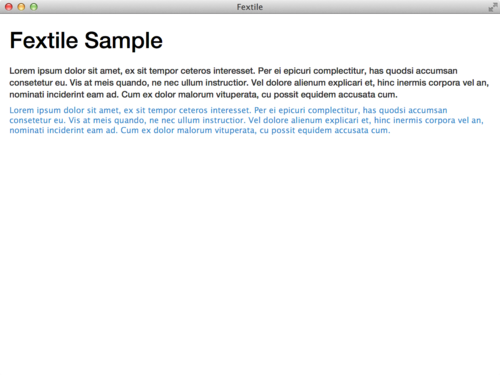
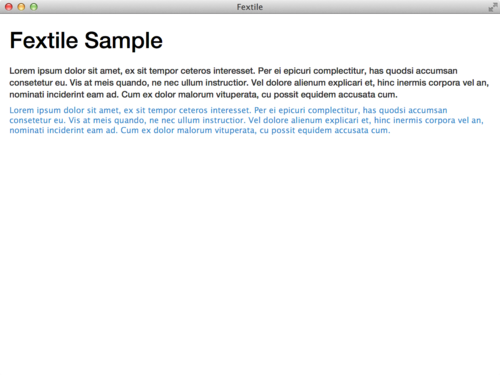
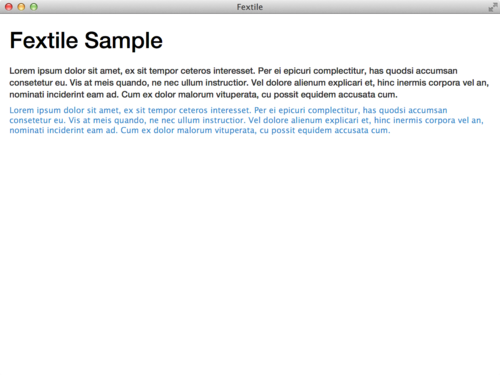
Sample1; simple header and labels. First label uses default fonts, size and color. Second label uses “text-primary” class on Bootstrap. Fextile also defines “text-muted”, “text-warning”, etc.

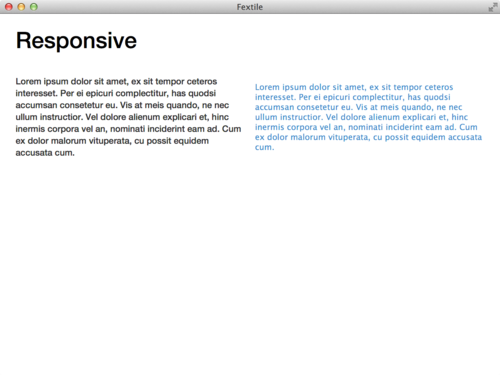
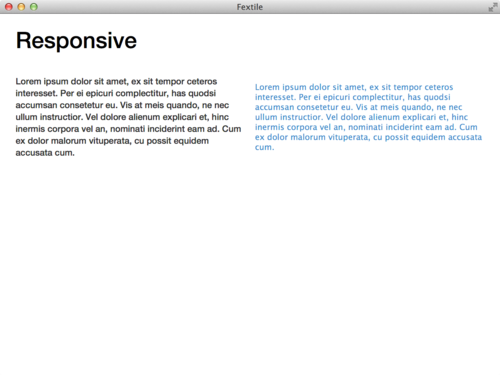
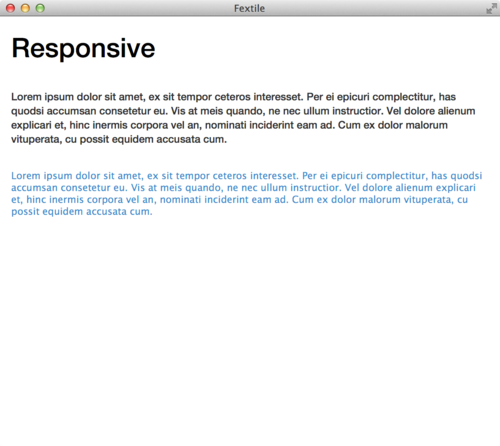
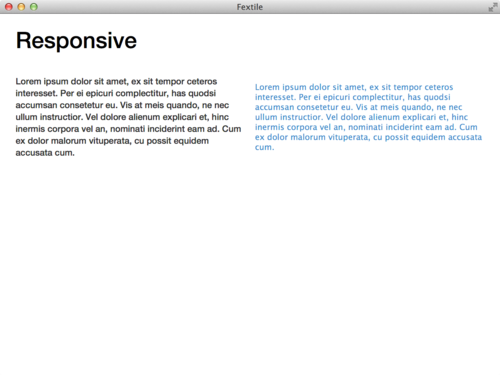
Sample 2; responsive layout. This sample is responsive to screen width. On wider screen, texts are aligned as two columns.

package fextile.sample
import fextile._
import scalafx.scene.control.Label
import scalafx.application.JFXApp
object Sample2 extends JFXApp {
lazy val sample2 = new GridRow {
add(
new H1 {
text = "Responsive"
},
xs12, sm12, md12, lg12
)
add(
new Label {
text = "Lorem ipsum dolor sit amet, ex sit tempor ceteros interesset. Per ei epicuri complectitur, has quodsi accumsan consetetur eu. Vis at meis quando, ne nec ullum instructior. Vel dolore alienum explicari et, hinc inermis corpora vel an, nominati inciderint eam ad. Cum ex dolor malorum vituperata, cu possit equidem accusata cum."
wrapText = true
},
xs12, sm6, md6, lg6
)
add(
new Label {
text = "Lorem ipsum dolor sit amet, ex sit tempor ceteros interesset. Per ei epicuri complectitur, has quodsi accumsan consetetur eu. Vis at meis quando, ne nec ullum instructior. Vel dolore alienum explicari et, hinc inermis corpora vel an, nominati inciderint eam ad. Cum ex dolor malorum vituperata, cu possit equidem accusata cum."
wrapText = true
styleClass = Seq("text-primary")
},
xs12, sm6, md6, lg6
)
}
stage = new JFXApp.PrimaryStage {
title = "Fextile"
width = 800
height = 600
// use fextile.Scene instead of scalafx.scene.Scene
scene = new Scene {
root = sample2
}
}
}
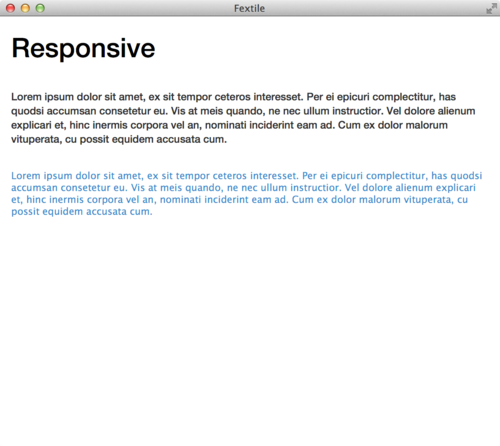
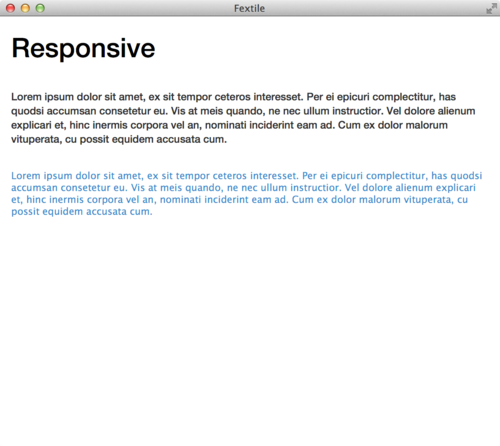
For narrow screen, text are aligned as one column.

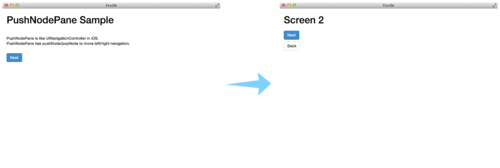
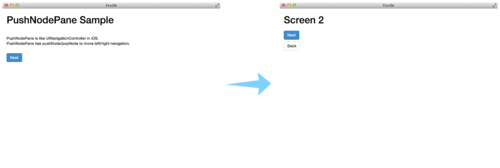
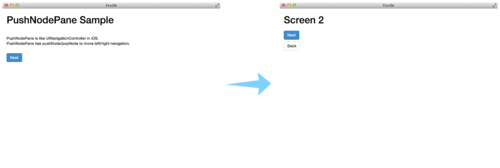
Sample 3; screen to screen navigation. This sample uses screen to screen navigation component like UINavigationController in iOS. Screen scroll left on “Next” button pressed.
Fextile is on early starge of development. If you’d like to have more components. Please send me pull-requests on github. Thanks.
13th December 2013 #design #fextile #java #javafx #scala #scalafx #ui #ux この記事はJavaFX Advent Calendar 2013の13日目、昨日はorekyuuさんのJavaFXでTwitterクライアント作ってみた。でした。
手触り感
iOSや、Android、Windows、OS Xのアプリケーションは、アプリケーションの製作者が違っていてもだいたい同じような手触り感があります。これはラベルの配置や色、スペースの取り方、フォントのような見栄えはもちろんのこと、ボタンをおしたときのフィードバック、画面遷移の時のエフェクトなどさまざまな振る舞いがOSやUIフレームワークによってルールが規定されているためです。規定はたとえば次のようにガイドラインとして公開されています。
アプリケーション開発者はこれを参照し、アプリケーションに必要なUI/UXを作り上げていきます。iOSやWindows Phoneアプリケーションのように、アプリケーション公開までに審査があるようなケースではガイドラインに沿っていないアプリケーションは排除されるなどOSやデバイス全体のエコシステムとして手触り感の統一をしています。
クロスプラットホームの場合<
ではWebアプリケーションの場合はどうでしょうか。WebアプリケーションはデバイスやOS、Webブラウザの種別やプラグインなどによって左右されることもありますが、モダンなデバイス/OSからであればたいていの環境で同じように動作します。この場合、iOSならではの手触り感、Androidならではの手触り感といったOSごとの手触り感とは違う別の手触り感が表現されることになります。Webアプリケーションでもいくつかルールやマナーはありますが、審査等はありませんので厳格かつ広く守られているガイドラインのようなモノは存在しません。
自由にデザインできるという反面、自由度が高すぎて制作コストが高くなったり、制作期間が長引いてしまうというデメリットもあります。このような課題に対して、近年ではTwitter BootstrapのようにWebのデザインルールを決めたCSSやJavaScriptライブラリを使い、アプリケーションのテイストに合わせてテーマなどをカスタマイズする手法がとられることが多くなりました。

ヘッダやボタン、ラベルがある程度のカテゴリにわけられているため、Webアプリケーション開発者・デザイナーはこれらのカテゴリを利用してデザインを決定します。カテゴリと色やサイズなどはCSSとして分離されているため、プロトタイプ開発時にはデフォルトのデザインで作成しておき、リリース時には適切なブランドカラーを配置するなどデザイン作業に余裕が生まれます。
JavaFX
クロスプラットホームのUIを作る手段としてJavaはすでによく用いられています。一昔前はJavaアプレットがあまりにも重いという印象で敬遠されることもありましたが、近年では高速化も進み、10年ほど前のユーザエクスペリエンスが低い状態ではなくなりました。ただJavaのUIフレームワークはAWTとSwingという10年ほど前の状態からあまり進歩していませんでした。その間にはMicrosoftのSilverlightやAdobe AirなどデスクトップアプリケーションのためのUIライブラリが続々と登場し差は広がる一方でした。
2008年にはJavaFX Scriptとして、新しく既存のAWT・Swingに変わるUIフレームワークが発表されました。当初、JavaFX ScriptとしてJava言語とは別の新しいプログラミング言語を使ってUIを構成するようにプロジェクトは進んでいましたが、紆余曲折の末、AWTやSwingと同様にJava言語から利用できるUIフレームワークと位置づけられてJavaFX 2がリリースされました。JavaFX 2ではWebKitエンジンを組み込んだモダンなWebView等を始めとして強力なコンポーネントが追加されました。クロスプラットホームで利用可能なUIフレームワークとして新たな選択肢が登場したといえます。
JavaFXと手触り感
JavaFXには、ボタン、タブ、リストやテーブルなど多くのコントロールが提供されています。これらのデザインはプログラムから変更したり、JavaFX CSSをつかって外部ファイルにて定義することができます。

JavaFXのコントロールは、一定のデザインテイストで制作されているためボタンやタブ、スクロールバーなどの手触り感は共通しています。ただ、ファイル削除など「破壊的な操作をするためのボタン」とか、決済をするための「同意をするためのボタン」といったユーザに対する意図を伝えるためのカテゴリ分けまでは定義されていません。このため開発者はそれぞれアプリケーションの都合に合わせて色やサイズを変えることになるのですが、自由度が高すぎて制作コストが高くなったりします。
さて、この話何か見覚えがあります。これを解決するためには、Twitter BootstrapのようなUIフレームワークがJavaFX向けにあればいいのではないか。早速、そういったライブラリがないか探してみました。ただ、ある程度探してみた限りでは求めているようなUIフレームワークは見当たりませんでした。無ければ作るしかありません。
さて、JavaFXには前述の通りJavaFX CSSというCSSライクな機能が提供されています。ではTwitter BootstrapのCSSをそのまま移植すればよいのではないかというのが最初の考えでした。ただ、残念ながらJavaFX CSSとCSSは直接的な互換性はなく、またJavaFX CSSからは指定できない項目があるなど簡単な移植ではすまないということが分かり、JavaFX CSSと合わせてクラスライブラリも作成することにしました。
Java言語で作ってもよかったのですが、今回は最近勉強中のScala言語を使って実装することにしました。ScalaにはScalaFXというScalaからJavaFXを利用するためのライブラリがありますので、ScalaFXをベースに作ることにしました。
Fextile<
ライブラリの名前はFextileにしました。テキスタイル(Textile; 織物、布地)とJavaFXを何となく合わせた造語です。まずはデザインテイストを全体的にTwitter Bootstrapに合わせてデザインし、実際のアプリケーションをデザインしながら優先度の高いコンポーネントを製作しました。でき上がったのが次のサンプルのようなコンポーネントです。

package fextile.sample
import fextile._
import scalafx.application.JFXApp
import scalafx.scene.control.Label
object Sample1 extends JFXApp {
lazy val sample = new VContainer {
content = Seq(
new H1 {
text = "Fextile Sample"
},
new Label {
text = "Lorem ipsum dolor sit amet, ex sit tempor ceteros interesset. Per ei epicuri complectitur, has quodsi accumsan consetetur eu. Vis at meis quando, ne nec ullum instructior. Vel dolore alienum explicari et, hinc inermis corpora vel an, nominati inciderint eam ad. Cum ex dolor malorum vituperata, cu possit equidem accusata cum."
wrapText = true
},
new Label {
text = "Lorem ipsum dolor sit amet, ex sit tempor ceteros interesset. Per ei epicuri complectitur, has quodsi accumsan consetetur eu. Vis at meis quando, ne nec ullum instructior. Vel dolore alienum explicari et, hinc inermis corpora vel an, nominati inciderint eam ad. Cum ex dolor malorum vituperata, cu possit equidem accusata cum."
wrapText = true
styleClass = Seq("text-primary")
}
)
}
stage = new JFXApp.PrimaryStage {
title = "Fextile"
width = 800
height = 600
// use fextile.Scene instead of scalafx.scene.Scene
scene = new Scene {
root = sample
}
}
}
ヘッダとテキスト。サンプルではテキストの色はデフォルトのものと、Twitter Bootstrapでのtext-primary相当のものを使っています。JavaFX CSS側にはtext-muted、text-warningなど他のクラスを定義されていますので、利用シーンごとに指定を変えて使います。
次のサンプルではデバイスや画面の広さによってコンポーネントの配置が適切に変更されるような、いわゆるレスポンシブデザインをサポートしたコンポーネントを利用しています。

画面が狭くなると、2列に表示されていたコンポーネントは1列に整列し直されます。

package fextile.sample
import fextile._
import scalafx.scene.control.Label
import scalafx.application.JFXApp
object Sample2 extends JFXApp {
lazy val sample2 = new GridRow {
add(
new H1 {
text = "Responsive"
},
xs12, sm12, md12, lg12
)
add(
new Label {
text = "Lorem ipsum dolor sit amet, ex sit tempor ceteros interesset. Per ei epicuri complectitur, has quodsi accumsan consetetur eu. Vis at meis quando, ne nec ullum instructior. Vel dolore alienum explicari et, hinc inermis corpora vel an, nominati inciderint eam ad. Cum ex dolor malorum vituperata, cu possit equidem accusata cum."
wrapText = true
},
xs12, sm6, md6, lg6
)
add(
new Label {
text = "Lorem ipsum dolor sit amet, ex sit tempor ceteros interesset. Per ei epicuri complectitur, has quodsi accumsan consetetur eu. Vis at meis quando, ne nec ullum instructior. Vel dolore alienum explicari et, hinc inermis corpora vel an, nominati inciderint eam ad. Cum ex dolor malorum vituperata, cu possit equidem accusata cum."
wrapText = true
styleClass = Seq("text-primary")
},
xs12, sm6, md6, lg6
)
}
stage = new JFXApp.PrimaryStage {
title = "Fextile"
width = 800
height = 600
// use fextile.Scene instead of scalafx.scene.Scene
scene = new Scene {
root = sample2
}
}
}
次のサンプルではiOSのUINavigationControllerのように、1つの画面から左から右へとより詳細な情報を表示するためのコンポーネントを使っています。ボタンを押すと、画面全体が左へスライドし新しい画面が表示されます。

いまのところこれだけですが、比較的実用的になってきました。これから実際のアプリケーションを実装する過程では、まだ多くのリファクタリングやコンポーネント追加が必要になりますが、簡単なユースケース向けにはひとまず形としてでき上がったかなと思っています。
FextileはMITライセンスにてオープンソースとして公開しておりますので、同じような問題で悩まれている方はぜひお使いいただき、新しい提案もいただければ幸いです。
9th October 2013 #logback #logger #ltsv #playframework #scala 趣味のプログラムをPlay Framework 2.2とScalaで書いています。趣味のプログラムなので、ログを監視したりするような事はまず無いのですが、あとからプログラムで読みやすいようにLTSV (Labeled Tab-separated Values)形式で出力する事にしてみました。
ログの設定は、conf/application-logger.xmlというファイルを作っておけば読み込んで適用してくれます。いろいろ試行錯誤した結果次のような設定で落ち着きました。
<configuration>
<conversionRule conversionWord="coloredLevel" converterClass="play.api.Logger$ColoredLevel" />
<appender name="FILE" class="ch.qos.logback.core.rolling.RollingFileAppender">
<file>${application.home}/logs/application.log</file>
<rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
<fileNamePattern>${application.home}/logs/application.%d{yyyy-MM-dd}.log</fileNamePattern>
<maxHistory>14</maxHistory>
</rollingPolicy>
<encoder>
<charset>UTF-8</charset>
<pattern>time:%date{ISO8601}	level:%level	logger:%logger	thread:%thread	msg:%replace(%replace(%message){'\n','\\n'}){'\t',' '}	exception:%replace(%replace(%xException{5}){'\n','\\n'}){'\t',' '}%n%nopex</pattern>
<immediateFlush>true</immediateFlush>
</encoder>
</appender>
<appender name="STDOUT" class="ch.qos.logback.core.ConsoleAppender">
<encoder>
<pattern>%coloredLevel %logger{15} - %message%n%xException{5}</pattern>
</encoder>
</appender>
<logger name="play" level="INFO" />
<logger name="application" level="INFO" />
<root level="ERROR">
<appender-ref ref="STDOUT" />
<appender-ref ref="FILE" />
</root>
</configuration>
STDOUTへの出力はデフォルトのままとしています。ファイル${application.home}/logs/application.logへの書き込みのみLTSVとしています。
最初からログローテーションまでは設定しなくても良いのですが、ちょっと作ってみた。というレベルのプログラムでも意外と長期間動かしっぱなしになってしまった。という事もあるので、あらかじめ設定しておく事にしています。
ログに含める事ができる情報はLogbackのマニュアルによるとConversion Wordで定義されているものが使えるようです。呼び出しもとメソッド名や行番号もとれるようですが、動作速度が犠牲になるようなのでここでは有効にしませんでした。
Play framework側のプロパティでapplication.home以外に使えるものはないのか情報を探してみましたが、ソースを見たところ(Logger.scala) application.home以外は特に定義されていませんでした。
3rd September 2013 #cloudflare #markdown #tumblr #wordpress WordPressからtumblrへ、日記から文章へでも触れた通り、約7.8年さくらのレンタルサーバでWordPressを使ってブログを配信していました。今回はこの移行についての経験をもう少し詳細に記録しておこうと思います。
WordPressからTumblrへ移行した理由はいくつかあります。
パフォーマンス
表示速度が遅い。CloudFlareのようなCDNも利用していましたが、それでも読み込み開始から描画終了までは8〜11秒程度かかっていました。これはWordPressだけが原因ではなくWordPressのWidgetなど多数のプラグイン、複数のドメインから配信される画像、アフィリエイト・分析のためのビーコン、サーバがレンタル共有型ゆえのCPUリソース不足など複合的な原因がありましたので今回大幅に見直しをかけています。
今回、Tumblrから自動的に配信されるものをのぞき、アフィリエイトなども原則的には付与しない事にしました。ページレイアウトも可能な限りシンプルなものとして、読み込み速度と可読性の向上を目指しています。
結果的には現在のところ描画終了まで2〜3秒とかなりの高速化が実現できました。なお、利用していたCDNのCloudFlareについてはTumblr側との技術的な相性の問題で利用できないようで使用をあきらめ、Tumblrのみで配信をする事にしました。
振る舞いを見る限りだと、Tumblr側は定期的に、設定された該当のカスタムドメインのDNSを引いてみて、AレコードがTumblr (66.6.44.4)を向いているかどうかを確認しているようでした。ここで、確認が取れない場合は設定を無効化しているようです。無効化されると watermint.org にアクセスしても、Tumblrのエラーページが切なく表示されるだけになってしまします。
当初、さくらインターネット側の設定を66.6.44.4に設定しただけでした。イメージ的にはこの設定をして24〜72時間ぐらいすればインターネットに設定が反映されて、うまく行くとおもっていました。ところが72時間経っても変化が無く、あせっていろいろ設定を変えてみたところCloudFlareのDNS設定でAレコードを、Off CloudFlareとして66.6.44.4を向けてみたところほぼリアルタイムで8.8.8.8 (Google Public DNS)なども更新され無事、ドメイン設定切り替えが完了しました。
セキュリティー、メンテナンスの問題
セキュリティー上の問題。WordPressは普及しているブログエンジンですが、その内部構造がやや複雑で、かつ多数のプラグインを使って構成しているためにそれぞれのコンポーネントにおけるセキュリティー上の問題がありそうで心配でした。あまりWordPressのソース自体をみて何か対策をするという事はありませんでしたが、精神衛生上のコストというイメージでしたが負担がありました。
実際の作業は単にバージョンアップをするだけとはいえWordPress自身、プラグイン、テーマなど各コンポーネントは比較的バージョンアップサイクルが早いため、精神的な負担が高く感じていました。
TumblrはCMS含めてのホスティングになるので、運営をほぼTumblr (Yahoo!)に任せる事が出来ますからこの点では非常に負担が軽くなったと思っています。
Markdownのオーサリング
最近、仕事を始め個人的なメモ等もほとんどをMarkdown形式で書くようにしています。そうするとブログ記事等もすべてMarkdownで書きたくなるのですが、WordPressには操作性・互換性の良いオーサリングプラグインが見当たりませんでした。
WorldPressにMarkdown形式で記事投稿をするという点では、Byword 2はかなり有力な候補でした。理由としてはもともとBywordの頃から手元のドキュメント編集に使っており操作性にも慣れていることがあります。
しかし前述の通りパフォーマンスやセキュリティー/メンテナンスの問題などもありましたので、全体的な見直しをかけることで最終的な選択肢とはなりませんでした。
既存記事の移行
最終的に記事は移行しないと決めたのですが、検討した際の調べたところを紹介しておきます。
WordPressで運用してきた過去の記事は7.8年でおおよそ500本になっていました。手動で移行するのはかなり面倒な量でした。選択肢としては次の2つの方式を検討していました。
WordPressにはWordPress eXtended RSS (WXR)という形式で全記事をエクスポートする機能があります。これを、Tumblr API等を使ってTumblrへ移行するスクリプトを書く。Tumblr APIはすでにtumblifeをつかってRubyで連携プログラムを書いた事があったのでこれを使えば良いだろうというところまでは検討しました。WXR形式のデータをパースしてTumblrへ流し込む形式にするのがやや面倒だったので一度保留としました。
次に商用の移行サービスを検討しました。Import2というサービスがWordPressからTumblrへの移行をしてくれます。Import2は、WordPressとTumblr両方のID/Passwordを入れるとよしなに移行をしてくれるサービスで、サンプルとして10記事分を import2 demo というタグ付きで移行してくれます。WordPress側で画像を管理していた場合はさらにDropboxと連携するとDropbox側に画像を移行してURLなどもよしなに移行してくれるようです。 10記事分について移行してみたところ、おおむね問題なさそうに見えました。一つ問題があったのは日本語で書いた記事を編集しようとすると &#xxxxx; のようにユニコードでエスケープされた形式となってしまっており既存資産の移行という点ではやや難ありでした。サポートに問い合わせをすればなおったかもしれませんでしたが、結果的にはこの選択肢も保留としました。ちなみに、料金プランは500記事移行の場合、100記事〜1,000記事移行のPremiumプランとなりUSD 49でした。もう少し安かったら勢いで移行していたかもしれません。
記事を移行する/しないを判断する上で重要だったのはURLまでは移行できないことでした。Tumblrで各記事は「/post/記事ID/任意の文字列」のようなURL構造となるのでWordPressの既存URLをそのまま移行する事は出来ません。このような中途半端な移行かつ、過去の記事もすでに時代遅れとなっていることを勘案して最終的には記事移行をあきらめました。
Tumblrに移行してみて
読者の立場としてみると、読み込み速度がかなり改善したのでこれは良かったと思っています。記事を書く立場です。WordPressのHTMLエディタで時々思った通りに入力できなくて結局HTMLを直書きするということがありました。 このあたりがMarkdownで書けるようになったのでかなり安心して書けるようになったと思います。もちろん、Markdownもいろいろ書式を使い始めると表示崩れがおこりがちです。今回からなるべく文体もわかりにくくならない程度に表組などを少なめにして箇条書き中心に書いています。